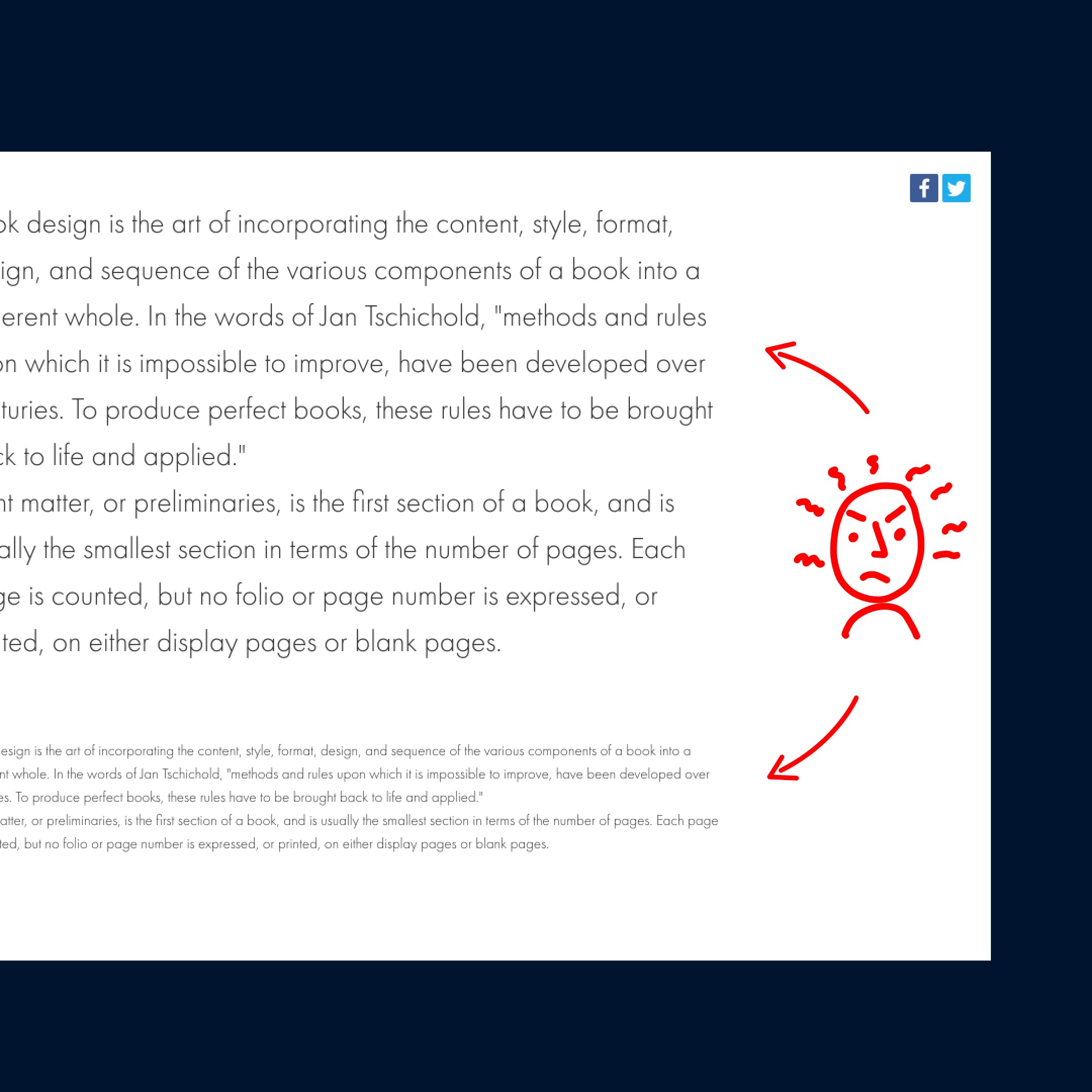
Для начала обозначу проблему, если кто-то не сталкивался: если собираешь лендинг на тильде из комбинации зеро-блоков и стандартных блоков, то не всегда в мобильных версиях удается состыковать размер типографики. В зеро — понятно, при верстке каждого разрешения ставишь нужный размер и все. А вот в стандартных блоках настройка размера текста слетает и шрифт может быть меньше, чем нужно.
Что делать? Давайте разбираться.

Как работает Тильда: в стандартных блоках при размере экрана <480px и размере текста >26px, настройка размера текста слетает и становится по умолчанию. Информация предоставлена поддержкой Тильды, за что ребятам спасибо 🤘
Значит, если у вас текстовый блок (например, TX01) с заданным размером текста 30px, то в мобильных версиях он точно скинется до 14px (проверял).
Если же по задумке вам нужен текст в мобилках не 14px, а, например, 20px, то выход простой: дублируете текстовый блок, задаете ему видимость <480px и задаете размер шрифта 20px. Это будет работать.
Вот и все)
Если у вас есть какой-то вопрос по Тильде, пишите в комментах.
Лайк, если было полезно.